Add Columns To Mailchimp Template
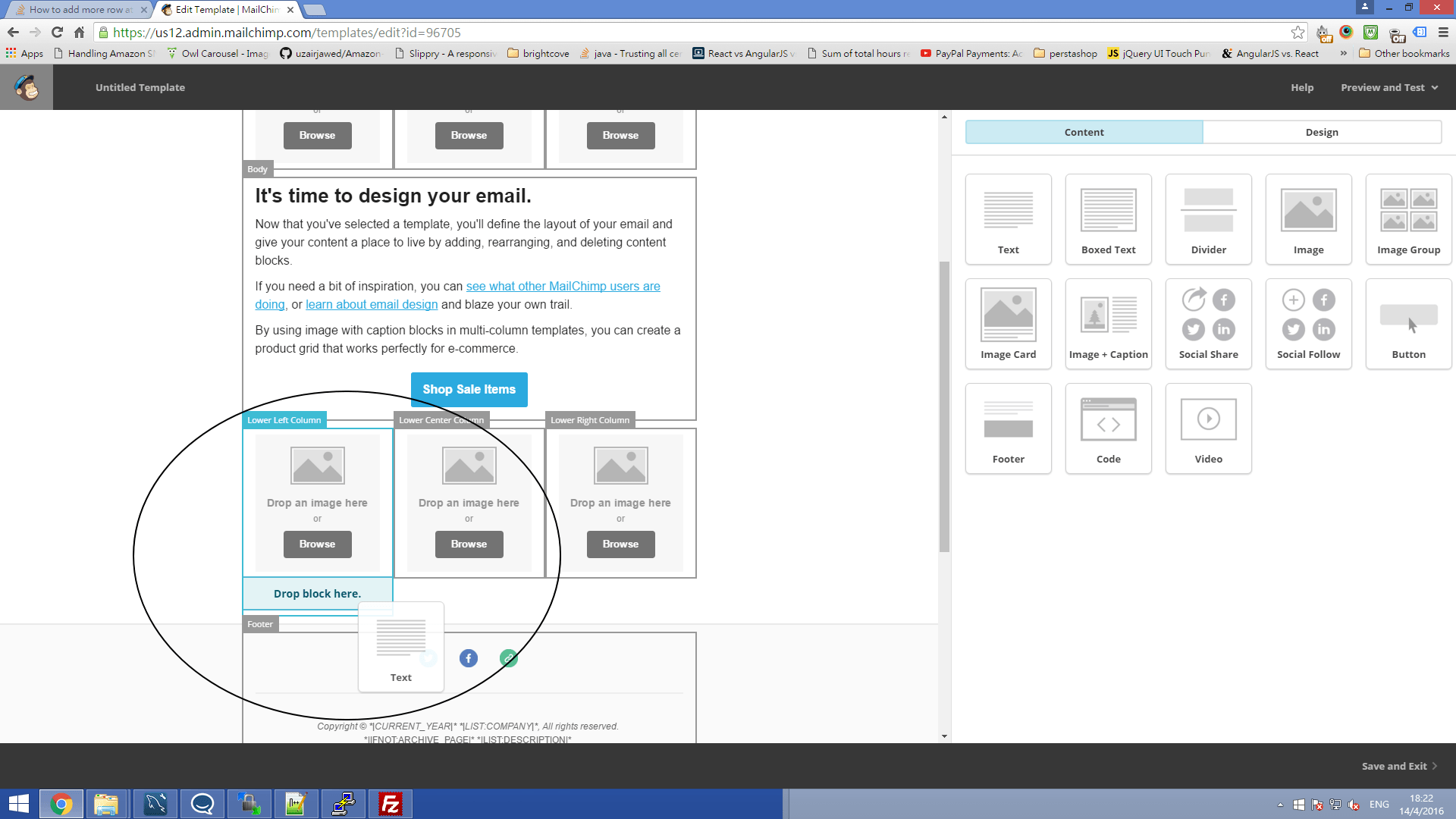
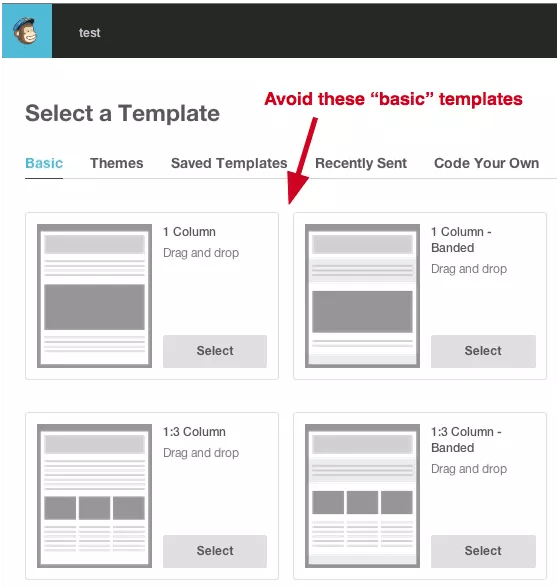
Add Columns To Mailchimp Template - Ad upgrade to premium plan for dedicated onboarding, unlimited contacts, & priority support! He delivers mailchimp training and consulting services in australia, new zealand and singapore. Web mailchimp templates our templates offer a starting place for your designs. This guide will teach you how to use our. And when i edit the template i would like to create more rows at the template, e.g. The block for text content offers lots of options to your layout. Gary presents at mailchimp events. 3 lines of photos instead of 2 lines now,. Include written content and links then, you can apply various text styles, font. Ad upgrade to premium plan for dedicated onboarding, unlimited contacts, & priority support! Mc:edit=footer used to name the. Web copy article url when you import contacts to mailchimp, you’ll match each column in your import file to a field in your mailchimp audience. I am using the classic builder. Mc:edit=body used to name the main content space of your email. The block for text content offers lots of options to your layout. Web to add a column, go to the campaigns tab, select the campaign you want to add a column to, and click on edit. If your template also includes a body section, the less important information is usually placed in the columns. Web delete a content block. Then, select the content tab and click on add. Ad upgrade to premium. He delivers mailchimp training and consulting services in australia, new zealand and singapore. Include written content and links then, you can apply various text styles, font. Then, select the content tab and click on add. I am using the classic builder. Web mailchimp templates our templates offer a starting place for your designs. Ad upgrade to premium plan for dedicated onboarding, unlimited contacts, & priority support! Having to scroll horizontally is kind of a pain. Web mailchimp templates our templates offer a starting place for your designs. Web first i select the basic template here: Web our import tool helps you add or update contacts in mailchimp. Content that appears in two or three columns rather than a single column. Having to scroll horizontally is kind of a pain. Web lets learn to create columns in mailchimp. Ad upgrade to premium plan for dedicated onboarding, unlimited contacts, & priority support! Choose between one of our options, use the creative assistant to work with your brand assets,. This guide will teach you how to use our. While in the text content block edit screen click settings (to the top right of the screen). If your template also includes a body section, the less important information is usually placed in the columns. Web up to 30% cash back responsive column layouts. Web first i select the basic template. Mc:edit=body used to name the main content space of your email. This option is available only for templates with more than one column. Column style choose a background image or color,. Web gary is a mailchimp expert and partner. If your template also includes a body section, the less important information is usually placed in the columns. Then, select the content tab and click on add. Ad upgrade to premium plan for dedicated onboarding, unlimited contacts, & priority support! Certain types of fields, like email. Include written content and links then, you can apply various text styles, font. Under number of columns select 2. If you’re designing emails in mailchimp, you need to know how to work with template—it’s the backbone of every campaign. Web gary is a mailchimp expert and partner. Mc:edit=footer used to name the. And when i edit the template i would like to create more rows at the template, e.g. I am using the classic builder. I am using the classic builder. Web up to 30% cash back responsive column layouts. Web our import tool helps you add or update contacts in mailchimp. Get up to 7x more orders with automated customer journeys. Having to scroll horizontally is kind of a pain. This option is available only for templates with more than one column. If you’re designing emails in mailchimp, you need to know how to work with template—it’s the backbone of every campaign. Gary presents at mailchimp events. Having to scroll horizontally is kind of a pain. I am using the classic builder. Under number of columns select 2. Include written content and links then, you can apply various text styles, font. This guide will teach you how to use our. While in the text content block edit screen click settings (to the top right of the screen). Get up to 7x more orders with automated customer journeys. Web up to 30% cash back responsive column layouts. Mc:edit=body used to name the main content space of your email. 3 lines of photos instead of 2 lines now,. If your template also includes a body section, the less important information is usually placed in the columns. Then, select the content tab and click on add. The block for text content offers lots of options to your layout. Web first i select the basic template here: Column style choose a background image or color,. Web copy article url when you import contacts to mailchimp, you’ll match each column in your import file to a field in your mailchimp audience. Ad upgrade to premium plan for dedicated onboarding, unlimited contacts, & priority support!How to add more row at the mail designer in Mailchimp? Web
The Complete MailChimp Tutorial from Beginners to Experts
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
Adding 2 column Layout for MailChimp HTML CSS Stack Overflow
Accentuate Your Message with this Clean and Simple MailChimp Template
How to Make Custom Mailchimp Templates That Work Perfectly Litmus
Tutorial for Creating a Custom Email Template in MailChimp Web Ascender
How to add more row at the mail designer in Mailchimp? Web
How to add columns in Mailchimp? 👉 [GUIDEPEDIA 2] YouTube
Understanding Email Layout and HTML Structure of modern emails
Related Post:








![How to add columns in Mailchimp? 👉 [GUIDEPEDIA 2] YouTube](https://i2.wp.com/i.ytimg.com/vi/svOKNKwafaE/maxresdefault.jpg)
